
This is a big one.
I regularly listen to a podcast called 'WTF', hosted by comedian Marc Maron. I'd go as far as to say it's my favorite podcast on the whole darn internet. I love it mainly for its host, Mr. Marc Maron himself. He's got a wonderful rapport with all his guests and I appreciate his perspective on the world and his way with words.
A while back I was listening to an episode that really caught my attention: The beginning features Marc reading off psychological symptoms from a lengthy checklist. What made this bit soar is that he would fire off little improvised reactions to EACH ITEM on that list. It was rapid-fire, witty, and charming. I daydreamed about what it would be like to construct a bit of animation based on that audio.
Fast-forward to a few weeks later, where I've got a sparkling new piece of animation to show you all. I ran with the idea of a character reading off a checklist of conditions and quickly reacting to each one. I took the idea a step further and had him pop to a new environment for every reaction. I wanted to make this feel pretty manic overall, while still anchoring the 'reading' sections so the audience still knows what's going on. So here's how it all came together:
(YouTube is cutting off the right side off this video. To see the full thing, go here)
Here's the initial character comp:

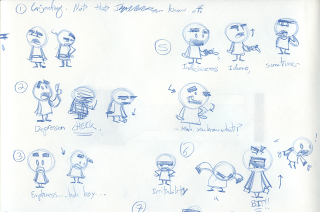
Here's a sampling of the rough pose sketches:


After I chose my favorite poses, I scanned them in, popped them into AfterEffects, and edited them with the dialogue. Here's the final rough pose test:
(Again, to see the full-frame version, go here)
Here are some of the mouth shapes made to match those poses:

A sampling of the different backgrounds I used:



Until next time.















